בפרוייקט התוכנה שלי בעבודה, אנחנו עושים שימוש נרחב במספר פקדי צד שלישי שמיועדים לפלטפורמת dot net. אחד מהם הוא פקד גרף מתוחכם של חברת Steema בשם TeeChart. בנוסף לשימוש התיכנותי בו אנו אף חושפים את דיאלוג העריכה שלו למשתמשים על מנת שיוכלו להתאים גרפים לצרכיהם במסגרת אפליקציה פנימית לעיצוב ממשקי משתמש.
 הבעיה המרכזית שאנחנו נתקלים בה היא שקשה באופן קיצוני להתאים את הגרף לצרכי המשתמשים או המתכנתים, כיוון שדיאלוג העריכה בלתי ניתן לניווט - הוא מכיל 5 (!) רמות של טאבים (לשוניות) ובכל אחת מהם בין 3 ל7 לשוניות שונות - בדוגמא שלפנינו לדוגמא ניתן לספור 25 לשוניות על המסך!
הבעיה המרכזית שאנחנו נתקלים בה היא שקשה באופן קיצוני להתאים את הגרף לצרכי המשתמשים או המתכנתים, כיוון שדיאלוג העריכה בלתי ניתן לניווט - הוא מכיל 5 (!) רמות של טאבים (לשוניות) ובכל אחת מהם בין 3 ל7 לשוניות שונות - בדוגמא שלפנינו לדוגמא ניתן לספור 25 לשוניות על המסך!
לכאורה, הלשוניות מציגות מידע באופן היררכי (כלומר כל קבוצת לשוניות מכילה לשונית אחת שנבחרה ובתוכה קבוצת לשוניות נוספת) - אך בעצם מבחינה ויזואלית ההיררכיה הזו זניחה לגמרי! היוזר אולי מבין שכל בחירה משפיעה על השורה למטה, אבל זה לא מספיק ברור. בפרוייקט שלנו, גם משתמשים וגם מתכנתים נכשלים בנסיונות לבצע התאמה אישית של גרפים כאלו כיוון שהם לא זוכרים היכן ההגדות נמצאות ואיך הצליחו למצוא נתון ספיציפי בפעם הקודמת.
הבעייה המרכזית כאן היא שמידע היררכי מוצג לא כהלכה. המבנה הלוגי מאחור הוא קבוצה של קטיגוריות שכל אחת מכילה הגדרות ותת קטיגוריות - בעצם זהו מבנה קלאסי של עץ, אך קבוצת הלשוניות לא מצליחה להעביר את ההיררכיה הזאת באופן ברור למשתמש.
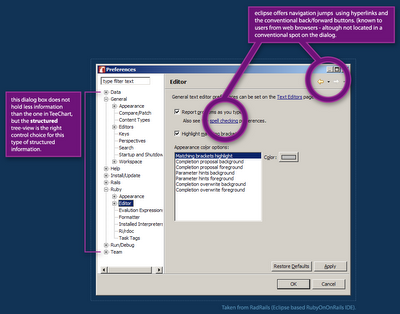
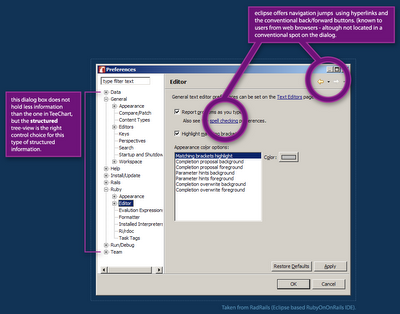
 דוגמא טובה יותר של תצוגת מידע היררכי ניתן לראות בדיאלוג ההעדפות של Eclipse. הקטיגוריות בנויות באופן דומה מבחינה לוגית לאלו שבדוגמא הקודמת, אך הן מוצגות כאן בעזרת פקד עץ. פקד זה מאפשר תצוגה ברורה וישירה של מידע היררכי וכך בעצם מקל על המשתמש בנסיונותיו לנווט ולהצליח בכלל לתפוס מול מה הוא עומד.
דוגמא טובה יותר של תצוגת מידע היררכי ניתן לראות בדיאלוג ההעדפות של Eclipse. הקטיגוריות בנויות באופן דומה מבחינה לוגית לאלו שבדוגמא הקודמת, אך הן מוצגות כאן בעזרת פקד עץ. פקד זה מאפשר תצוגה ברורה וישירה של מידע היררכי וכך בעצם מקל על המשתמש בנסיונותיו לנווט ולהצליח בכלל לתפוס מול מה הוא עומד.
Eclipse גם מגדיל לעשות ומוסיף לינקים בתוך עמוד המועדפים עצמו להגדרות קשורות ומוסיף גם כפתורי קדימה ואחורה, שאותם משתמשים מכירים היטב משימוש בדפדפנים. (למרות שכפתורים אלה ממוקמים במקום לא קונבנציונלי - דווקא מצידו הימני של הדיאלוג, במקום בצידו השמאלי. הם גם נראים מעט קטנים ושונים מדי מכפתורי קדימה ואחורה מוכרים בדפדפנים.)
הלקח שניתן ללמוד כאן הוא בעיקר שבחירת הפקד (סוג התצוגה) הנכון יכול לסייע למשתמש להסתדר ולנווט אפילו במבני מידע מורכבים יחסית. כאשר המידע מוצג באופן קוהרנטי וברור המשתמש מסוגל לתפוס ולארגן בראש את המידע מהר יותר וכך להתמקד בביצוע המטלה בעזרת הכלי ולא במאבק עם הכלי.
יש עוד המון תמונות של דיאלוגים מפלצתיים ועמוסים בלשוניות בThe Interface Hall of Shame - Tabbed Dialogs.
 הבעיה המרכזית שאנחנו נתקלים בה היא שקשה באופן קיצוני להתאים את הגרף לצרכי המשתמשים או המתכנתים, כיוון שדיאלוג העריכה בלתי ניתן לניווט - הוא מכיל 5 (!) רמות של טאבים (לשוניות) ובכל אחת מהם בין 3 ל7 לשוניות שונות - בדוגמא שלפנינו לדוגמא ניתן לספור 25 לשוניות על המסך!
הבעיה המרכזית שאנחנו נתקלים בה היא שקשה באופן קיצוני להתאים את הגרף לצרכי המשתמשים או המתכנתים, כיוון שדיאלוג העריכה בלתי ניתן לניווט - הוא מכיל 5 (!) רמות של טאבים (לשוניות) ובכל אחת מהם בין 3 ל7 לשוניות שונות - בדוגמא שלפנינו לדוגמא ניתן לספור 25 לשוניות על המסך!לכאורה, הלשוניות מציגות מידע באופן היררכי (כלומר כל קבוצת לשוניות מכילה לשונית אחת שנבחרה ובתוכה קבוצת לשוניות נוספת) - אך בעצם מבחינה ויזואלית ההיררכיה הזו זניחה לגמרי! היוזר אולי מבין שכל בחירה משפיעה על השורה למטה, אבל זה לא מספיק ברור. בפרוייקט שלנו, גם משתמשים וגם מתכנתים נכשלים בנסיונות לבצע התאמה אישית של גרפים כאלו כיוון שהם לא זוכרים היכן ההגדות נמצאות ואיך הצליחו למצוא נתון ספיציפי בפעם הקודמת.
הבעייה המרכזית כאן היא שמידע היררכי מוצג לא כהלכה. המבנה הלוגי מאחור הוא קבוצה של קטיגוריות שכל אחת מכילה הגדרות ותת קטיגוריות - בעצם זהו מבנה קלאסי של עץ, אך קבוצת הלשוניות לא מצליחה להעביר את ההיררכיה הזאת באופן ברור למשתמש.
 דוגמא טובה יותר של תצוגת מידע היררכי ניתן לראות בדיאלוג ההעדפות של Eclipse. הקטיגוריות בנויות באופן דומה מבחינה לוגית לאלו שבדוגמא הקודמת, אך הן מוצגות כאן בעזרת פקד עץ. פקד זה מאפשר תצוגה ברורה וישירה של מידע היררכי וכך בעצם מקל על המשתמש בנסיונותיו לנווט ולהצליח בכלל לתפוס מול מה הוא עומד.
דוגמא טובה יותר של תצוגת מידע היררכי ניתן לראות בדיאלוג ההעדפות של Eclipse. הקטיגוריות בנויות באופן דומה מבחינה לוגית לאלו שבדוגמא הקודמת, אך הן מוצגות כאן בעזרת פקד עץ. פקד זה מאפשר תצוגה ברורה וישירה של מידע היררכי וכך בעצם מקל על המשתמש בנסיונותיו לנווט ולהצליח בכלל לתפוס מול מה הוא עומד.Eclipse גם מגדיל לעשות ומוסיף לינקים בתוך עמוד המועדפים עצמו להגדרות קשורות ומוסיף גם כפתורי קדימה ואחורה, שאותם משתמשים מכירים היטב משימוש בדפדפנים. (למרות שכפתורים אלה ממוקמים במקום לא קונבנציונלי - דווקא מצידו הימני של הדיאלוג, במקום בצידו השמאלי. הם גם נראים מעט קטנים ושונים מדי מכפתורי קדימה ואחורה מוכרים בדפדפנים.)
הלקח שניתן ללמוד כאן הוא בעיקר שבחירת הפקד (סוג התצוגה) הנכון יכול לסייע למשתמש להסתדר ולנווט אפילו במבני מידע מורכבים יחסית. כאשר המידע מוצג באופן קוהרנטי וברור המשתמש מסוגל לתפוס ולארגן בראש את המידע מהר יותר וכך להתמקד בביצוע המטלה בעזרת הכלי ולא במאבק עם הכלי.
יש עוד המון תמונות של דיאלוגים מפלצתיים ועמוסים בלשוניות בThe Interface Hall of Shame - Tabbed Dialogs.